こんにちは、しましまです。
突然ですが、お金をかけずに旅行したいと思ったことはありませんか?
かくいう私は世界遺産が大好きでして、死ぬまでにいろんな世界遺産に行きたいと思っています。
しかし、お金や仕事の問題でなかなか行けないのが現実です。。。
私の夢が叶うのは、老後になるかもしれませんね。
そんな時に役立つのが、グーグルストリートビューです。
世界を自分の足で歩いているような気分でバーチャル旅行を楽しめます。
この記事では、グーグルストリートビューをブログに埋め込んで、皆さんにプチ旅行気分を味わいたいと思います!
さっそく世界遺産を見てみましょう
それでは、埋め込みの手順は後でご紹介するとして、さっそく埋め込んだ後の状態を見てください。
私の新婚旅行先のモン・サン・ミッシェルを表示してみます。
下からの眺めも美しい!冒険してみたくなりませんか?
ブログに埋め込まれた状態でも、ちゃんと方向を変えることができます。
マウスでグリグリ動かしてると旅行した気分になります。
ちなみに、今回のスタート地点はモン・サン・ミッシェルのふもとから始まっています。
既に干潟は通り越していて、左下の城壁をくぐって、城下町を進んで行ってみてください。
大冒険を経験することができると思います。
ストリートビューのブログへの埋め込み方
さて、ブロガーの皆さん向けにストリートビューの埋め込み方を見てみましょう。
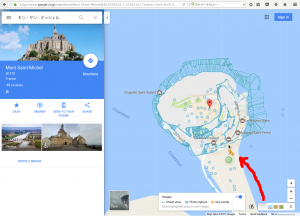
まずは、普通にグーグルマップから、訪れたい場所を探します。

そして、ストリートビューに移るための”小人?”を配置します!
すると、下記のようにストリートビューが開始します。
この時に、マウスを使って最初にどのように見せたいかの方向決めを行っておきます。
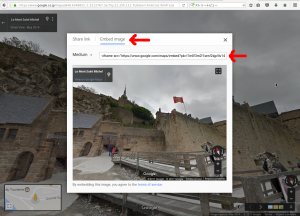
方向が決まったら、左上の三つの点マークを押します。

いくつか選択肢があるのですが、『Share or embed image』を選択します。
小さい枠が出てきますので、タブ部分で『Embed image』を選択します。

その下に現れるリンク情報をコピーしましょう。
あとは、ブログの記事にそのまま貼り付けるだけです。
WordPressを使っている人であれば、テキストモードにしてから貼り付ける必要があります。
うまくできたでしょうか?とっても簡単ですよね。
今後やりたいこと
この仕組みを使って、私は世界遺産のプチ旅行特集をしていきたいと思っています。
私含め世界遺産検定などを受けたいと思っている人は、その場の空気を知る勉強にもなると思います。
何より、旅行気分を味わいたいですしね(笑)。
単なるストリートビューの埋め込みにならないようにしたいとも思っています。
なるべく世界遺産の情報も載せ、あたかもガイドがついているような気分で旅行してほしいと思っています。
※こちらについては、下記のサイトをオープンしてみましたので、ぜひ訪れてみてくださいね!
それでは、私はこの後モン・サン・ミッシェルをプチ旅行してから寝ることとします。
おやすみなさい、しましまでした。


コメント
[…] 世界遺産をストリートビューで見てみよう! […]
[…] 世界遺産をストリートビューで見てみよう! […]